Getting Started
Overview
X_ITE is a comprehensive 3D library entirely written in JavaScript and uses WebGL for 3D rendering. Authors can publish X3D, VRML, glTF and other 3D file formats online within an HTML5 page with X_ITE that works with web browsers without prior plug-in installation. This gives authors the ability to displays content in 3D, using WebGL 3D graphics technology to display X3D and glTF content in several different browsers across several different operating systems. Since X3D is backwardly compatible, X_ITE can also be used as a VRML viewer.
X3D is an ISO-ratified, royalty-free open standards file format and run-time architecture to represent and communicate 3D scenes and objects specified by the Web3D® Consortium. X3D has evolved from its beginnings as the Virtual Reality Modeling Language (VRML) to the considerably more mature and refined ISO X3D standard. X3D provides a system for the storage, retrieval and playback of real time 3D scene in multiple applications, all within an open architecture to support a wide array of domains and user scenarios.
glTF (GL Transmission Format) is an open standard file format designed for efficient transmission and loading of 3D models in real-time applications, such as web and mobile platforms. It optimizes the storage and rendering of 3D assets, including geometry, textures, materials, and animations, while minimizing file sizes and loading times.
Tip: If you ever run into trouble, please report a bug or just ask a question.
Become a Patreon of X_ITE
Yeah, tell me!
X_ITE needs your support, with a small contribution you can make a big difference, or simply subscribe to receive the latest news.
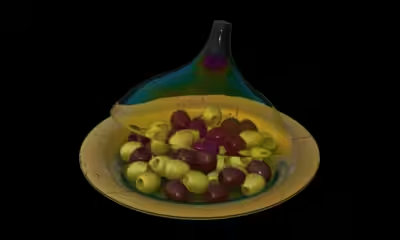
X3D Examples
Tip: If you still haven’t had enough and would like to see even more models, then take a look at the glTF Sample Viewer. There are a lot of models from simple to advanced.
Download X_ITE v12.2.6
There is a ZIP archive available to locally install X_ITE on your server. Compressed and uncompressed copies of X_ITE files are available. The uncompressed file (x_ite.js) is best used during development or debugging; the compressed file (x_ite.min.js) saves bandwidth and improves performance in production.
Using X_ITE with a CDN
CDNs can offer a performance benefit by hosting X_ITE on servers spread across the globe. This also offers an advantage that if the visitor to your webpage has already downloaded a copy of X_ITE from the same CDN, it won’t have to be re-downloaded. To use the X_ITE CDN, just reference the JavaScript file in the script element directly from the jsDelivr or UNPKG CDN domain.
If you are going to use X_ITE in a production environment, you should always use a fixed version of X_ITE. You can get a list of all available versions here on npm, and here a list of all CDNs.
jsDelivr CDN
jsDelivr is an open-source content delivery network (CDN) renowned for its no-cost access, swift performance, and reliable service.
1
2
3
4
5
<script defer src="https://cdn.jsdelivr.net/npm/x_ite@12.2.6/dist/x_ite.min.js"></script>
<!-- or as ES module for use in scripts -->
<script type="module">
import X3D from "https://cdn.jsdelivr.net/npm/x_ite@12.2.6/dist/x_ite.min.mjs";
</script>
Info: It is no longer necessary to include the CSS file.
Subresource Integrity Hash Values
If you want to do an integrity check for the JavaScript file, here are the corresponding hash values. Keep in mind that these values will change from version to version.
| File | Integrity Attribute Value |
|---|---|
| x_ite.js | sha384-g+0s/EE1DOPmxdh1vtpgVMlrGnqdChzfimNqNta8v2N0NPRJzLw4Zf7ZLwYOisPT |
| x_ite.min.js | sha384-FX/yok8vCAcGNnwY9oOw4fPR2obWlVsj2XxGmavJt2g86s4H4Qffqawk8P9tFOxS |
| x_ite.mjs | sha384-wPaLo10eGONpW+Xi+zXKiBpJ37UOA1Gaw2d8N0YybhmoYMfgF6kgym+QQCOI2Jr1 |
| x_ite.min.mjs | sha384-cN9+H1RSbi0CqamUmla8971uYvmNXHqOOpvIsRAAdtVVnXHCrMxJuc4kYVfMg4OK |
You Can Also Get it from NPM
You can find more information about X_ITE on its npm page.
To install, use the following command:
1
$ npm install x_ite
Maybe you are curious now how to use X_ITE with Electron?
Also try x_ite-node, a pure Node.js version, without any dependencies on Electron or any browser. Suitable for just reading 3D files, analyzing, processing and generating X3D.
1
$ npm install x_ite-node
VS Code Extensions
Discover the X_ITE VS Code Extension and X_ITE VS Code Formatter on the VS Code Marketplace.
Embedding X_ITE within a Web Page
To display your X3D scene in a HTML5 page, you must first obtain a file in one of the supported formats.
The HTML5 page is quite easy to create, the HTML5 code below shows you the minimum requirements. The path to the X3D scene is specified in the src attribute of the <x3d-canvas> element.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script defer src="https://cdn.jsdelivr.net/npm/x_ite@12.2.6/dist/x_ite.min.js"></script>
<style>
x3d-canvas {
width: 768px;
height: 432px;
}
</style>
</head>
<body>
<x3d-canvas
contentScale="auto"
update="auto"
src="path/to/your/X3D/world.x3d"></x3d-canvas>
</body>
</html>
To get X_ITE working you need to include the JavaScript file »x_ite.min.js«. Once X_ITE has loaded successfully, a new HTML element <x3d-canvas> will be available on your page. You can style the <x3d-canvas> element with CSS just like any other HTML element, and you can place it anywhere in the DOM tree. Once the scene is displayed, you may wonder how to navigate in a the scene.
Tip: To test a page locally on your desktop computer, setup a localhost server to load files via src attribute or Inline node, or directly combine HTML with X3D.
Supported File Formats
X_ITE can load several file formats, either directly as the source of the <x3d-canvas> element or as the source of an Inline node, as well as using API methods of the Browser object. Foreign formats such as glTF are converted internally to X3D and then made available to the scene graph.
| Encoding | File Extension | MIME Type |
|---|---|---|
| X3D XML | .x3d, .x3dz | model/x3d+xml |
| X3D JSON | .x3dj, .x3djz | model/x3d+json |
| X3D Classic VRML | .x3dv, .x3dvz | model/x3d+vrml |
| VRML 2.0 | .wrl, .wrz | model/vrml |
| glTF | .gltf, .glb | model/gltf+json |
| Wavefront OBJ | .obj | model/obj |
| STL | .stl | model/stl |
| PLY | .ply | model/ply |
| SVG Document | .svg, .svgz | image/svg+xml |
All files can be compressed using GZip compression (usually denoted by a ‘z’ at the end of the filename suffix). This saves bandwidth and speeds up download time.
If you have an own web-server see: How to Configure Your Web-Server. If you are looking for an online X3D file format converter see here.
Tip: Some file formats, such as glTF and SVG, export nodes that are important for accessing animations, lighting and other features. Learn how exported nodes from glTF and other formats can be accessed and reused in X3D scenes.
Fallback Content
The <x3d-canvas> element is equal to the <canvas> element in that, it is easy to define some fallback content, to be displayed in older browsers not supporting it. You should always provide fallback content to be displayed by those browsers.
Providing fallback content is very straightforward: just insert the alternate content inside the <x3d-canvas> element. Browsers that don’t support <x3d-canvas> will ignore the container and render the fallback content inside it. Browsers that do support <x3d-canvas> will ignore the content inside the container, and just render the canvas normally.
For example, we could provide a text description of the X3D element or provide a static image of the dynamically rendered content. This can look something like this:
1
2
3
<x3d-canvas src="world.x3d">
<p>Current stock price: $3.15 +0.15</p>
</x3d-canvas>
1
2
3
<x3d-canvas src="world.x3dv">
<img src="images/clock.png"/>
</x3d-canvas>
Attributes of the <x3d-canvas> Element
The HTML <x3d-canvas> element defines the main content of the X3D document. The <x3d-canvas> element has several attributes that define different behaviors. All of these attributes are optional and all can be changed during runtime except preserveDrawingBuffer.
- antialiased
- A Boolean value (
trueorfalse) to indicate whether rendering should use hardware antialiasing if available. The default value for the antialiased attribute istrue.
Tip: Set CSS property »image-rendering« of <x3d-canvas> element to »pixelated«, if no filtering is desired in addition.
- baseURL
- A String value containing the URL against which relative URLs are resolved. By default, this is the address of the web page itself. Although this feature is rarely needed, it can be useful when loading a
data:orblob:URL with the src attribute, or withBrowser.loadURL, or when usingBrowser.createX3DFromString. The value of baseURL will only be used with the external browser. - cache
- A Boolean value (
trueorfalse) to indicate whether files transferred over the internet should be cached on the local computer. The default value for the cache attribute istrue. It works by appending “_={timestamp}” to the GET parameters of every request. - colorSpace
- A String value that specifies the color space in which colors are defined and color calculations take place. The default value for the colorSpace attribute is
LINEAR_WHEN_PHYSICAL_MATERIAL. For a list of possible values see browser options. - contentScale
- A Float value that specifies how much higher the physical resolution of the internal <canvas> element is. The default value for the contentScale attribute is
1.0, which is sufficient for most cases. A higher value increases the resolution of the internal <canvas> element and can be used to increase the anti-aliasing effect, making the rendered image sharper. If set toauto, contentScale will match »window.devicePixelRatio«, which is useful for HiDPI or Retina displays. A value between0.0and1.0will result in a pixelated image, see also the antialiased attribute. - contextMenu
- A Boolean value (
trueorfalse) to indicate whether a context menu should be displayed on right click. The default value for the contextMenu attribute istrue. The context menu can also be extended, see here. - debug
- A Boolean value (
trueorfalse) to indicate whether additional debug message should be printed into the web browsers console and whether additional context menu items should be enabled. The default value for the debug attribute isfalse. - displayColorSpace
- A String value that specifies the color space which is used for the framebuffer and when textures are converted. You may want to set the
colorSpaceattribute toLINEARif you useDISPLAY_P3. The default value for the colorSpace attribute isSRGB. For a list of possible values see browser options. - exposure
- A Float value that describes the amount of light that is captured. The default value for the exposure attribute is
1. - logarithmicDepthBuffer
- A Boolean value (
trueorfalse) to indicate whether logarithmic depth buffer rendering technique should be used. The default value for the logarithmicDepthBuffer attribute isfalse. - maximumFrameRate
- A Float value that caps the rendering frequency to reduce CPU usage and improve overall browser responsiveness. Animations will run at this controlled maximum FPS instead of the full device refresh rate. The default value for the maximumFrameRate attribute is
80. - multisampling
- An Integer value that specifies the number of samples used by multisampling. The default value is 4, which is sufficient for most cases. A higher value increases the effect of anti-aliasing. Check the rendering property »MaxSamples«, which is browser dependent.
- notifications
- A Boolean value (
trueorfalse) to indicate whether the notification bubble should be displayed. The default value for the notifications attribute istrue. - onerror
- Type: script code. This event is sent to an <x3d-canvas> element when an error occurs loading a scene.
- oninitialized, onload
- Type: script code. This event handler will be called on the <x3d-canvas> element when a scene has finished loading. This applies whether the scene is applied via the src attribute or when a scene is loaded or replaced by another world. If you change the scene, the event will fire again when the new scene loads. This event will not bubble up the element tree.
The onload event handler will also be called at the very beginning when the initial empty scene is loaded.
- onshutdown
- Type: script code. This event handler will be called on the <x3d-canvas> element when a scene is unloaded or replaced by another world.
- preserveDrawingBuffer
- A Boolean value (
trueorfalse). If the value is true the drawing buffers will not be cleared and will preserve their values. The default value for the preserveDrawingBuffer attribute isfalse. Set preserveDrawingBuffer totrueif you want to save images from the internal canvas. Keep in mind setting preserveDrawingBuffer to true can have performance implications. - orderIndependentTransparency
- A Boolean value (
trueorfalse) to indicate whether order independent transparency rendering technique should be used. The default value for the orderIndependentTransparency attribute isfalse. - splashScreen
- A Boolean value (
trueorfalse) to indicate whether the splash screen should be displayed. The default value for the splashScreen attribute istrue. The display of the splash screen can also be toggled via the browser option »SplashScreen« in JavaScript. CallBrowser .setBrowserOption ("SplashScreen", booleanValue)to toggle the display of the splash screen. - src
- A String value containing the URL to load on page load. If no src attribute is specified or the src attribute is empty, an empty scene will be displayed.
- textCompression
- A string value that determines how Text.length and Text.maxExtent are handled, ie. either by adjusting char spacing or by scaling. The default value for the textCompression attribute is
CHAR_SPACING. For a list of possible values see browser options. - theme
- A string value that determines what color theme should be used for the user interface (context menu, notifications, …). The default value for the theme attribute is
auto. Possible values arelight,darkandauto. - timings
- A Boolean value (
trueorfalse) to indicate whether the Timings Panel should be displayed. The default value for the timings attribute is restored from the previous session, otherwise it isfalse. - toneMapping
- A String value that indicates whether tone mapping should be applied. The default value for the toneMapping attribute is
NONE. For a list of possible values see browser options. - update
- A Boolean value (
true,falseorauto) to indicate whether browser events should be processed. The default value for the update attribute istrue. A value oftruewill enable event processing, a value offalsewill stop event processing and all animations will be disabled. If the value isauto, the effective value is determined by the visibility of the <x3d-canvas> element and the document itself. - url
- An MFString value of URLs to load on page load. If no url attribute is specified or the attribute is empty, an empty scene will be displayed. If both src and url attributes are given, the last given attribute takes precedence.
- xrSessionMode
- A String value that specifies what kind of WebXR session should be created. The default value for the xrSessionMode attribute is
IMMERSIVE_VR. A value ofNONEcompletely disables the possibility to use WebXR. For a list of possible values see browser options.
Tip: If you want to change the position of the WebXR button, use the CSS
x3d-canvas::part(buttons)selector.
Example of Use
Set cache to false for testing purposes and update to auto to disable animations if <x3d-canvas> is not visible.
1
<x3d-canvas src="path/to/your/X3D/world.x3d" cache="false" update="auto"></x3d-canvas>
More Options
More options can be adjusted using the Browser object and browser options for scene specific adjustments.
Keyboard Shortcuts
If the <x3d-canvas> element is focused, the following keyboard shortcuts are available.
- Home (Pos 1)
- Go to first viewpoint.
- End
- Go to last viewpoint.
- Page Up
- Go to previous viewpoint.
- Page Down
- Go to next viewpoint.
- Ctrl++
- Display browser timings.
- Shift+F8
- Copy the the current viewpoint of the active layer to clipboard.
- Ctrl+s
- If <x3d-canvas> attribute debug is
true, toggle begin/end update of browser. - Ctrl+1
- If <x3d-canvas> attribute debug is
true, set shading to POINT. - Ctrl+2
- If <x3d-canvas> attribute debug is
true, set shading to WIREFRAME. - Ctrl+3
- If <x3d-canvas> attribute debug is
true, set shading to FLAT. - Ctrl+4
- If <x3d-canvas> attribute debug is
true, set shading to GOURAUD. - Ctrl+5
- If <x3d-canvas> attribute debug is
true, set shading to PHONG.
Extending the Context Menu
The context menu is similar to the jQuery context menu plugin, but is more lightweight, and it can be extended using the items syntax. Basically Browser .contextMenu .userMenu is being assigned a function that returns a menu object. The full documentation can be found here.
Example
1
2
3
4
5
6
7
8
9
10
11
12
Browser .contextMenu .userMenu = () =>
{
return {
"command-1": {
name: "Command 1",
callback: (event) =>
{
console .log ("Clicked on Command 1");
},
},
};
};