Hello, World!
Overview
In this tutorial, you will learn how to create a simple hello world scene with X3D. Firstly, let explains some of the X3D basics.
- X3D is stands for Extensible Three-Dimensional.
- X3D is a text file if when saved as Classic VRML Encoding consists of a set of nodes like (Transform { … }).
- All of the nodes start with the node type name like Transform follow by a open curly brace »{«. They end with a close curly brace »}«
- The syntax is just like a command to tell X3D browser (like X_ITE) what should do.
- An X3D XML Encoding file must have the extension .x3d or .x3dz. An X3D Classic VRML Encoding file must have .x3dv or .x3dvz as file extension.
- X3D file is case sensitive. Transform, transform or tRansForm are not the same.
- X3D file can be edit with any text editor like GEdit or Emacs for Linux or Unix, Notepad++ or Wordpad for Windows, and Coda or Simple Text for Mac.
Example

As first a very easy example, we will create a sphere with a texture and a text below the sphere. Let’s start with the sphere:
XML Encoding
1
2
3
4
5
6
7
8
9
10
11
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE X3D PUBLIC "ISO//Web3D//DTD X3D 4.0/EN" "https://www.web3d.org/specifications/x3d-4.0.dtd">
<X3D profile='Full' version='4.0' xmlns:xsd='http://www.w3.org/2001/XMLSchema-instance' xsd:noNamespaceSchemaLocation='https://www.web3d.org/specifications/x3d-4.0.xsd'>
<Scene>
<Transform>
<Shape>
<Sphere/>
</Shape>
</Transform>
</Scene>
</X3D>
Classic VRML Encoding
1
2
3
4
5
6
7
#X3D V4.0 utf8
Transform {
children Shape {
geometry Sphere { }
}
}
The Sphere has a radius field, which is by default 1. The units in X3D are measured in Meters. The Sphere here is a node that is assigned to the geometry field of the Shape node. The Shape node has a second field appearance, which we will use later for texturing. The Shape node is assigned to the children field of the Transform node. The Transform node could have as many children as you want, but this is not always desired. The Transform node has special fields translation, rotation and scale for positioning it’s children in space.
Now we have a sphere, but we don’t see the earth right now, let’s assign a texture:
XML Encoding
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE X3D PUBLIC "ISO//Web3D//DTD X3D 4.0/EN" "https://www.web3d.org/specifications/x3d-4.0.dtd">
<X3D profile='Full' version='4.0' xmlns:xsd='http://www.w3.org/2001/XMLSchema-instance' xsd:noNamespaceSchemaLocation='https://www.web3d.org/specifications/x3d-4.0.xsd'>
<Scene>
<Transform>
<Shape>
<Appearance>
<ImageTexture
url='"earth.jpg"'/>
</Appearance>
<Sphere/>
</Shape>
</Transform>
</Scene>
</X3D>
Classic VRML Encoding
1
2
3
4
5
6
7
8
9
10
11
12
#X3D V4.0 utf8
Transform {
children Shape {
appearance Appearance {
texture ImageTexture {
url "earth.jpg"
}
}
geometry Sphere { }
}
}
We take a Appearance node and assign it to the appearance field of the Shape node. For the texture we take an ImageTexture node. It would be possible a MovieTexture as texture too. But this later. The ImageTexture has a field url. Here we say the ImageTexture should fetch the image from "earth.png". We could assign multiple urls:
XML Encoding
1
url='"earth.png", "https://example.com/earth.png"'
Classic VRML Encoding
1
2
3
4
url [
"earth.png",
"https://example.com/earth.png"
]
If one image from the url field is not found or something went wrong the next one is taken.
Now the sphere looks like an earth and you are very curious how the text will be made:
XML Encoding
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE X3D PUBLIC "ISO//Web3D//DTD X3D 4.0/EN" "https://www.web3d.org/specifications/x3d-4.0.dtd">
<X3D profile='Full' version='4.0' xmlns:xsd='http://www.w3.org/2001/XMLSchema-instance' xsd:noNamespaceSchemaLocation='https://www.web3d.org/specifications/x3d-4.0.xsd'>
<Scene>
<Viewpoint
description='Home'
position='0 -1.01581 6.02612'
centerOfRotation='0 -1.01581 0'/>
<Transform>
<Shape>
<Appearance>
<ImageTexture
url='"earth.jpg"'/>
</Appearance>
<Sphere/>
</Shape>
</Transform>
<Transform
translation='0 -1.5 0'>
<Shape>
<Appearance>
<Material
diffuseColor='0 0.5 1'/>
</Appearance>
<Text
string='"Hello", "World!"'>
<FontStyle
justify='"MIDDLE", "BEGIN"'/>
</Text>
</Shape>
</Transform>
</Scene>
</X3D>
Classic VRML Encoding
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
#X3D V4.0 utf8
Viewpoint {
description "Home"
position 0 -1.01581 6.02612
centerOfRotation 0 -1.01581 0
}
Transform {
children Shape {
appearance Appearance {
texture ImageTexture {
url "earth.jpg"
}
}
geometry Sphere { }
}
}
Transform {
translation 0 -1.5 0
children Shape {
appearance Appearance {
material Material {
diffuseColor 0 0.5 1
}
}
geometry Text {
string [ "Hello", "World!" ]
solid FALSE
fontStyle FontStyle {
justify [ "MIDDLE", "BEGIN" ]
}
}
}
}
We position the text below the sphere by a translation of about 1 Meter along the y-axis. We want a blue colored text, so we assign a Material node to the material field of the Appearance node and set the diffuseColor field to 0 0.5 1. As geometry we take a Text node and set the string field to "Hello", "World!". The string field is of type MFString, an Array like object, where each element is of type String, one element for each line.
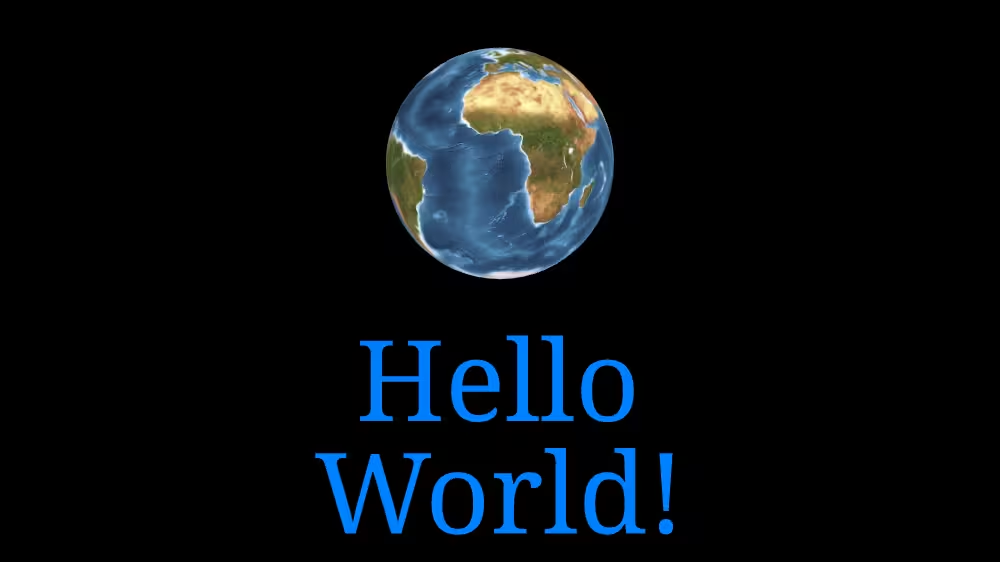
Result